Gavin Miller is a local Calgary iPhone app developer who will be gracing yycapps with a series of tutorials on app development. This is first in what we hope will be a series of great articles, so enjoy.
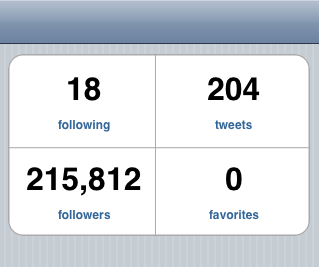
Today you and I are going to work through some code to create a nifty looking 2×2 grid for a UITableView.
One thing that you’ll be quick to notice is that this code is going to be tailored for Table View that has the UITableViewStyleGrouped applied to it. Let’s assume that you know how to build a UITableView, and skip into the meat of this article. If you want to follow along at home, go ahead and download the 2×2 Grid View.
@interface TwoByTwoCellView : UITableViewCell {
UILabel *topLeftTitle;
UILabel *topLeftValue;
// ...
}
@property (nonatomic, retain) UILabel *topLeftTitle;
@property (nonatomic, retain) UILabel *topLeftValue;
// ...
@end
The first class to look at is the TwoByTwoCellView.h file. Pretty simple. It defines the four quadrants that we’re going to utilize for the custom cell. TopLeft, TopRight, BottomLeft and BottomRight. Each quadrant has two labels inside of it. A title and value. Pretty self-evident what they represent. That’s all there is to see in the header, so let’s jump into the messages file (no seriously, that’s what the .m stands for!).
// Private method declaration
@interface TwoByTwoCellView()
- (UILabel *)valueLabelWithFrame:(CGRect)frame;
- (UILabel *)titleLabelWithFrame:(CGRect)frame text:(NSString *)text;
@end
Inside TwoByTwoCellView.m the first thing that’s going to draw your eye is the @interface TwoByTwoCellView(). This is a little trick to make two of the helper methods we’ll be using in this class private.
The main cell implementation is found under initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier. This is method follows your classic constructor pattern: obtaining a new instance of self, the implementation inside of the if statement, and finally returning the result.
UIView *containerView = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 300, 180)];
In this cell, the first thing created is a container to hold the 8 labels. The container frame is set inside the cell with a 10 point margin. With the margin, the labels are able to sit nicely inside the cell borders.
// Top Left
self.topLeftTitle = [self titleLabelWithFrame:CGRectMake(0, 50, 150, 20)
text:@"following"];
self.topLeftValue = [self valueLabelWithFrame:CGRectMake(0, 0, 150, 50)];
[containerView addSubview:topLeftTitle];
[containerView addSubview:topLeftValue];
Next we create the 1 of the 4 quadrants. Each quadrant defines a label to hold text. The titles are properties, so you could modify them at a later point if you like.
I won’t go into the details of valueLabelWithFrame and titleLabelWithFrame, they are simple enough to understand. What’s important to note is that the backgroundColor is set to [UIColor clearColor] for both labels so that they don’t interfere with the background image used later. Another detail worth mentioning is that because the labels are added into the containerView the frame positions are relative to the container, and not the underlying cell.
// Create the 2x2 pattern
UIImageView *imageView = [[[UIImageView alloc] init] autorelease];
imageView.image = [UIImage imageNamed:@"2x2-background.png"];
imageView.layer.cornerRadius = 15.0;
imageView.layer.masksToBounds = YES;
imageView.layer.borderColor = [UIColor lightGrayColor].CGColor;
imageView.layer.borderWidth = 1.5;
imageView.backgroundColor = [UIColor whiteColor];
self.backgroundView = imageView;
The final piece of code to notice is the drawing of the cell. We use the 2x2-background.png to define what the cell looks like. This image is simply a cross, with alpha transparent quadrants.
Matt Gallagher has an excellent tutorial on drawing UITableViewCells which is where I picked up this technique. The last bit of code adds some nice rounded corners to the cell, and draws the white background that the cross is going to sit on.
And just like that – you’ve got a beautiful looking 2×2 cell. This table cell is a great way to mix up your information display, and group together similar elements. I’ve posted the code up on GitHub if you’d like to fork, or download it.



January 28th, 2011 at 7:03 am
[…] be gracing yycapps with a series of tutorials on app development. This is first in what we hope. develop iphone apps – Google Blog Search This entry was posted in How To Make Iphone Apps and tagged 2×2, Build, Grid, UITableView. […]
September 28th, 2011 at 4:32 pm
[…] How to Build a 2×2 UITableView Grid […]
October 11th, 2011 at 2:01 pm
I need a sample code of this application
December 19th, 2011 at 9:47 pm
Sorry, but what about source code?
Thanks